OK guys, disini saya akan membahas tentang suatu tools yang dapat membantu kita dalam membuat template sesuai dengan kemampuan kita sendiri, namanya artisteer. Bagi yang menguasai bahasa pemrograman pembuatan website dan menguasai grafik desain seperti photoshop mungkin bukan hal yang susah untuk membuat template sendiri, tetapi bagaimana dengan orang yang tidak mengusai keduanya tetapi ingin membuat template yang bagus dan sesuai yang diharapkan. Solusinya adalah menggunakan software pembuatan template, salah satunya adalah Artisteer pendisain web otomatis versi 2 (http://www.artisteer.com/).
Artisteer adalah sebuah program pembuat template web secara otomatis secara instan, tampilan yang fantastis unik yang bisa di export untuk berbagai web site template, kelebihan lainnya adalah
- MenDesign template yang menarik dan keren hanya dalam waktu beberapa menit
- Bisa di eksport ke joomla, wordpress, blogger dan beberapa produk CMS lainnya
- Tidak perlu penguasaaan teknik pemrograman web maupun design grafik semisal photoshop
- Menyenangakan dan gampang penggunaannya.
Artisteer bisa di download trialnya di website resminya, http://www.artisteer.com/?p=downloads untuk crack atau sebagainya silahkan Tanya ke mbah google sendiri.
Menajalankan Artister
Setelah mendownload dan menginstalkan ke computer kita, jalankan artisteer. Tampilan pertamanya

Pilih design template apa yang kita inginkan, bisa berupa CMS, Blog maupun HTML sederhana. Kita coba membuattemplate untuk wordpress, klik pada icon wordpress.

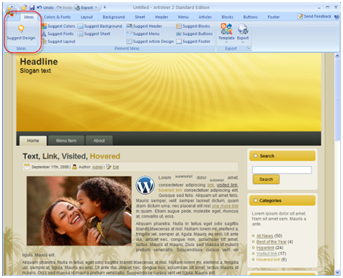
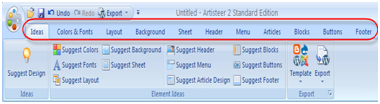
Tekan tombol “Suggest Design” beberapa kali untuk melihat design template yang di sarankan. Kira-kira seperti apa design yang diharapkan. Setelah menemukan yang template design yang cocok masih bisa kita customize lagi sesau dengan yang kita inginkan. Melalui tab-tab yang ada.

- Colors & Fonts

Dalam tab ini kita bisa merubah komposisi warna terserah kita, jika ingin melihat warna yang di sarankan klik pada “Suggest Colors” dan begitu juga dengan jenis font, bisa kita rubah sesukanya dan jika ingin melihat font yang di sarankan klik pada “Suggest Font”
- Lay Out

Tampilan lay out dari template bisa kita rubah dengan cara klik pada page layout,

Pilihan type layout yang di inginkan atau gunakan tombol “suggest” untuk melihat saran. Untuk merubah columns template apakah kita ingin buat 1 colum atau 2 column klik pada Colums. Pilih jumlah column dan layout column

- Background

Artisteer sudah menyediakan beberapa pilihan background yang bisa kita pilih. Kalaupun menurut kita kurang kita bisa gunakan file gambar dengan cara klik pada from file kemudian pilih file gambar yang kita inginkan.
- Sheet

Merubah ukuran sheet
- Header

Untuk merubah ukuran dari header masuk pada kolom header, tentukan panjang dan lebarnya. Pilih background header dari pilihan yang ada, jika pilihan yang diberikan masih kurang ambil dari file gambar sendiri, klik pada from file, pilih file yang diinginkan kemudian untuk mengatur posisi klik pada tombol menu “Position” pada kolom background. Kita juga bisa menambhkan foreground photo, gunakan pilihan yang ada atau bisa juga mengambil dari file kita sendiri.
- Menu

Dalam tab ini kita bisa merubah tampilan menu, style maupun warna dan bentuk menu bar, seperti biasa gunakan “Suggest” untuk melihat saran/ide
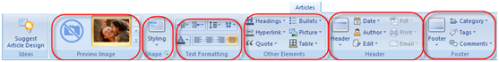
- Artickel

Tampilan standar artikel bisa kita rubah dari bentuk, text formatting, element gambar, table dan lain sebagainya.
- Block

Untuk memodifikasi Block
- Button

Tombol yang ada bisa di modifikasi atau di rubah.perubahan bisa di muali dari bentuknya, warna, texture dan sebagainya.
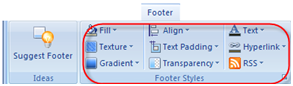
- Footer

Tab ini unutk mengatur style dari footer.
Export To Template
Setelah semua bagian kita rasa cukup. Simpan hasil menggunakan svae kemudian untuk merubahnya menjadi template yang siap di gunakan di wordpress klik pada export kemudian pilih wordpress theme


sumber : http://lpmpjateng.go.id/web/index.php
Beri nama template kemudian pastikan tempat menyimpannya. Setelah semua siap klik Export.
Untuk memasangkan ke dalam wordpress, upload ke dalam directori wordpress – wp-content-themes, setelah itu bisa kita pilih melalui menu tampilan – thema.



0 comments:
Post a Comment